最近在项目中进行界面调整时遇到了一个9.PNG图引起的View的padding值不正常导致UI显示不符合预期结果的问题。这篇文章就来记录我当时遇到的问题的表现形式,以及如何根据问题找到产生问题的原因,及其最后的解决办法。
问题表现形式
不多说,直接上出现问题的视图表现形式的截图:
我的实现
上图中我实现的是一个ListView,同时自定义实现一个视图Png9View extends FrameLayout作为ListView的item视图,为每个item设置灰色背景色。Png9View视图中的白色部分是一个线性布局,并为线性布局顶部添加了一个蓝色的分割线,其底部添加了一个红色的分割线,中间是一个TextView。
大家可以看下item视图实现代码如下,整个Demo的代码在这里https://github.com/huyongli/AndroidDemo:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22public class Png9View extends FrameLayout {
private LinearLayout mContainer;
public Png9View(Context context) {
this(context, null);
}
public Png9View(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public Png9View(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
LayoutInflater.from(context).inflate(R.layout.png_9_view, this, true);
mContainer = (LinearLayout) findViewById(R.id.root);
setBackgroundColor(getResources().getColor(android.R.color.darker_gray));
mContainer.setBackgroundResource(R.drawable.bg);
}
}
png_9_view布局代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/holo_blue_dark"/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="10dp"
android:background="@color/colorAccent"
android:textColor="@android:color/white"
android:gravity="center_vertical"
android:text="测试视图标题"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/holo_red_dark"/>
</LinearLayout>
</merge>
ListView的布局如下:1
2
3
4
5
6
7<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:dividerHeight="0dp"
android:divider="@null">
</ListView>
问题?
通过上面的效果截图我们很容易发现在第一个Png9View的底部红色分割线和第二个Png9View的顶部蓝色分割线中还有一小段灰色的间隔,而这个灰色间隔显然与我的期望效果不一样,那这个灰色间隔是哪里来的呢?我的代码里好像没有任何设置会出现这样的效果啊。
问题分析
出现上面的问题后我第一个想到的就是打开开发者模式中显示布局边界,结果竟然发现这个灰色间隔是Png9View的一部分,而其颜色也刚好与Png9View的背景色相同,但我并没有为LinearLayout视图设置过margin啊,ListView也没有设置过divider,所以看到这个现象时感到很奇怪。想了会也没想出个所以然来,很是费解啊~~~
后来想到在Android Studio 2.2.2中有个新工具Layout Inspector(该工具在Tools -> Android -> Layout Inspector)可以进行UI分析,于是用该工具对界面进行分析最后发现了问题的原因,大家看下我对上面的界面进行分析的截图:
上面的图中,我选中的是Png9View的布局文件中的id为root的LinearLayout(左边圈中的),右边圈的是该布局的相关属性值信息,可以看到该线性布局有的paddingBottom属性值为5,而我也并没有为该LinearLayout设置过margin属性值,那这个值是怎么来的呢?
这个时候我就只能想到该线性布局设置的背景图片bg.9.png了这个地方了。于是我就猜想难道是因为设置了这个.9图才导致了这个问题?为了验证我的猜想,于是我就直接将背景换成了一个颜色作为背景,结果发现就正常了。到这里基本上就可以肯定这个问题就是9.png图干的好事了。
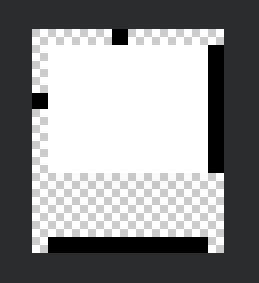
给大家看下我设置的这个图片是什么样的
解决办法
因为我们项目中这个.9图本身就是为了达到白色的效果,所以我直接用背景颜色代替图片作为背景图解决了我的这个问题,这样还可以减少图片资源。
疑问
看了上面的分析之后,可能大家会问另外一个问题,既然这个paddingBottom值是属于LinearLayout的,那为什么会产生margin的效果呢?padding应该是当前布局的内容距离当前布局的边距,那也应该是白色啊,怎么这个padding区域显示的却是其父布局Png9View的背景色呢,怎么就产生了margin的效果呢?
大家伙别急,原因且待下篇分解。。。
write by laohu
2016年11月5日15:14:09
原创文章,转载请出处注明。
下面是我的个人公众号,欢迎关注交流

