最近项目中用到了TableLayout布局,发现该布局下的TextView控件的内容无法达到自动换行的效果,布局代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/sys_shade_bg_color"
android:orientation="vertical"
android:paddingLeft="@dimen/gap_20"
android:paddingTop="@dimen/gap_30"
android:paddingRight="@dimen/gap_20">
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp">
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:text="@string/about_company_address"
android:textColor="@color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="false"
android:text="公司地址1公司地址2公司地址3公司地址4公司地址5公司地址6"
android:textColor="@color/white" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/gap_10" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="right"
android:text="@string/about_company_phone"
android:textColor="@color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XXX-XXXXXXX"
android:textColor="@color/white" />
</TableRow>
</TableLayout>
</LinearLayout>
|
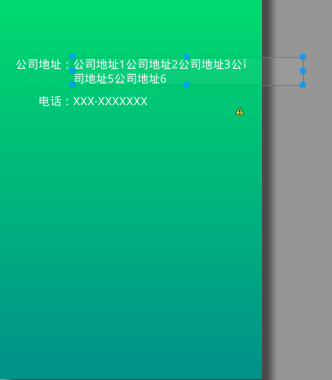
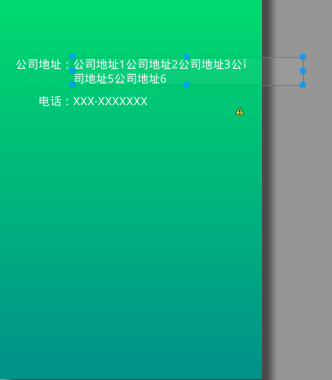
这样布局后,理所当然的认为没问题,毕竟我的TextView中添加了singline属性为false,结果发现效果不是我
想要的

查看布局效果,发现跟我预期的不一样,公司地址的文本虽然换行了,但是有部分字被隐藏了没有显示出来,而且可以明显的看到展示公司地址文本的TextView的宽度已经超出了屏幕,很显然这就是导致部分文字没显示出来的原因。
既然子布局TextView的宽度超出了TableLayout的宽度,那就想办法让子布局的宽度根据容器的宽度进行收缩,而TableLayout刚好有个属性shrinkColumns可以设置其子布局的宽度收缩以适应容器的大小。
我设置TableLayout的属性android:shrinkColumns=”1″后,立马就达到了我想要的效果。
另外TableLayout还有个属性stretchColumns是用来设置子布局的宽度进行拉伸适应容器大小的
这两个属性的具体用法,大家自行去补脑吧。
原创文章,转载请出处注明。
下面是我的个人公众号,欢迎关注交流